
In PicMonkey you can curve your text into the shape of an arc, or go 360 with a circle curvature.
Here’s how to curve your text in PicMonkey:
1. Open an image, template, or blank canvas in the Editor.

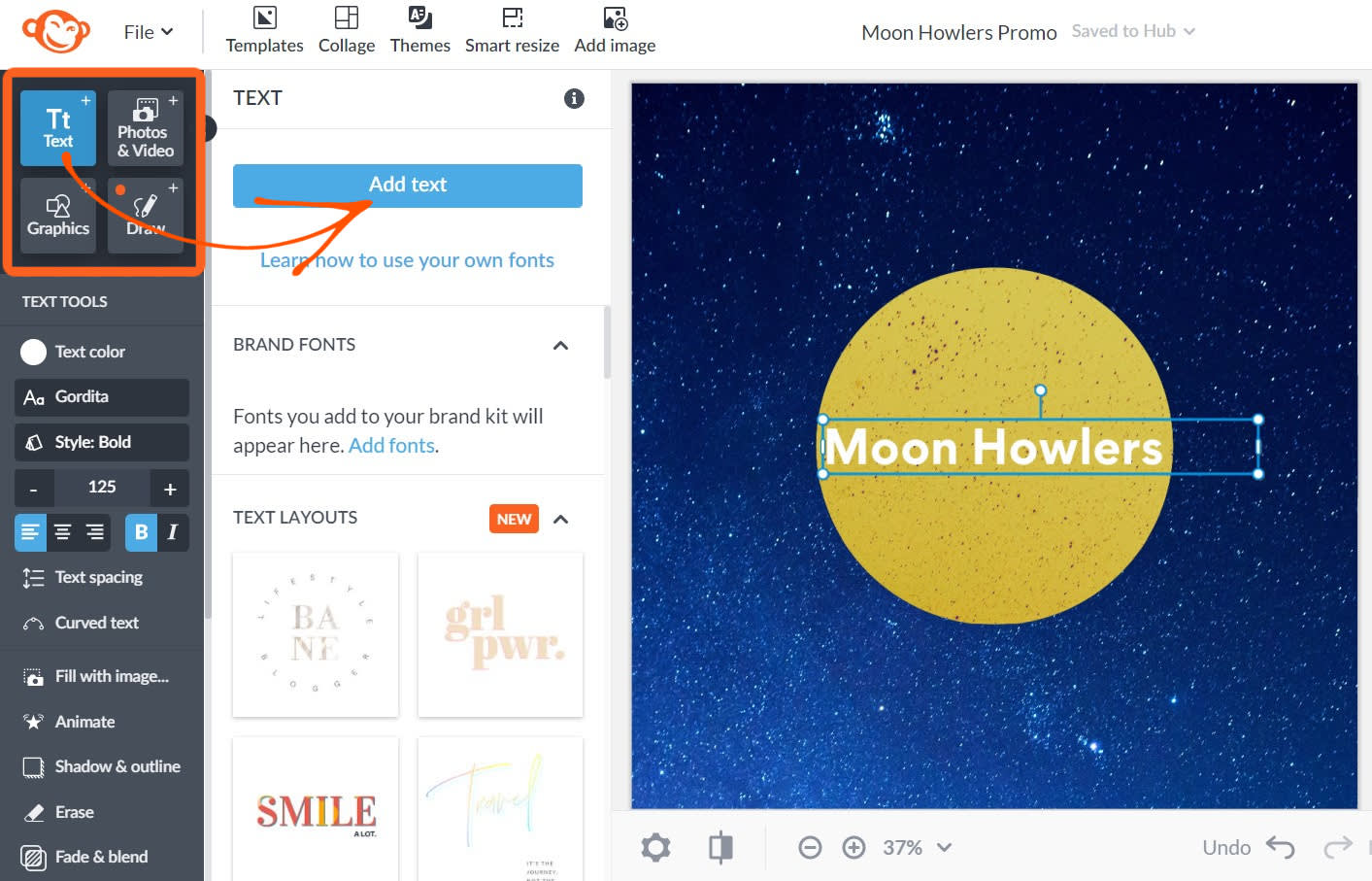
2. Click the text layer you want to curve. If your image needs text, click the Text tab (the “Tt” icon on the far left). Then click Add text.

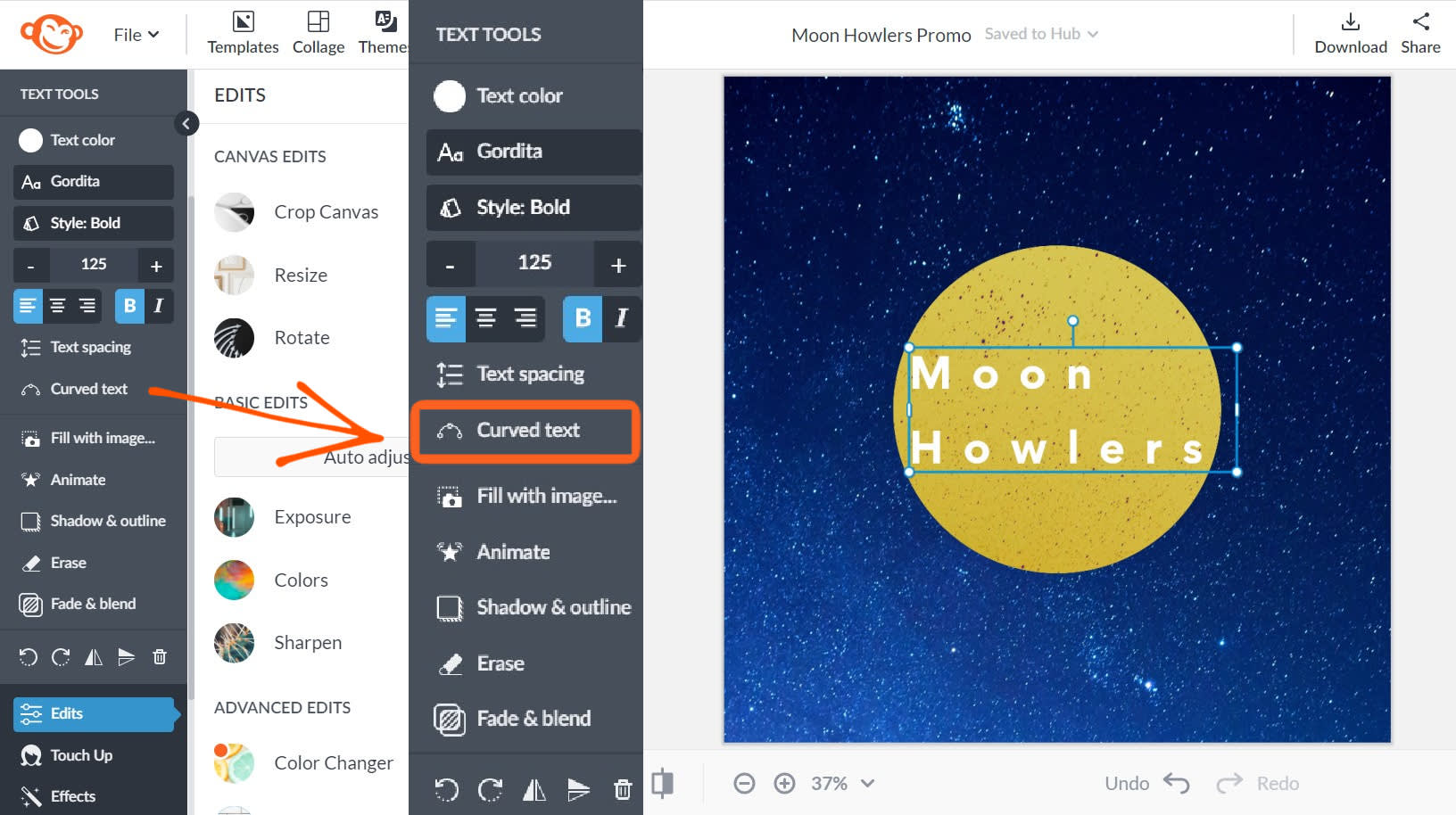
3. With your text layer selected, open the curved text tool from the Text Tools menu.

4. For arcs, you can use the Curvature slider to adjust the shape. Slide right or left to curve convex or concave.

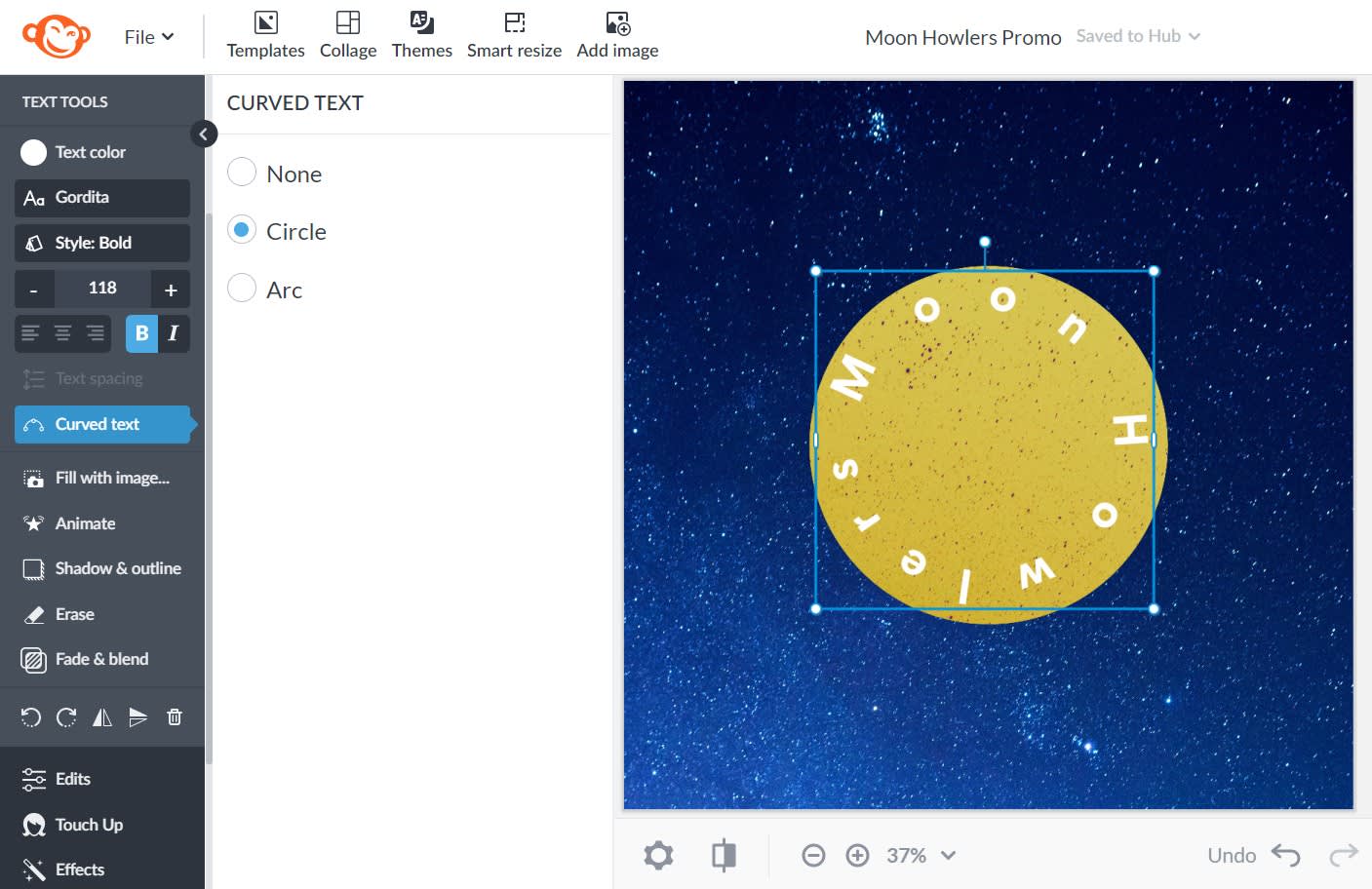
5. To create circle text, just select Circle from the dropdown menu. If it isn't fitting correctly try sizing the text up or down, or resizing your text box.