GIFs are the visually spectacular answer to the twofold question: How do I make this image move and how do I let passive surfing and scrolling people see it without pressing "play"? Animated GIFs can be videos, graphics, text, even photos that have subtle or bold movement, and play automatically. And they play continuously or loop until your viewer exits the page or scrolls past them. They're a great way to get eyeballs to your content, and a great way to make information and ideas more visually appealing.
The best part? You don't need two or three tools to make them anymore! You can design a GIF, put it together, and export it all in one place with PicMonkey's GIF editor tools. We'll show you how to do it, so you can see how easy it is, and we'll get you jazzed about all the ways you can use them.
How to make a photo into a GIF
If you've got a new product announcement or an epic sale to hype in social media, you don't need to get a whole video rig to create an eye-catching GIF. Just get some moves happenin' on that product shot. In this two-up design, we've used a slide-in animation for the photo on the left, and a drop-in animation on the same photo on the right.
Steps for creating an image-to-GIF:
Start with a blank canvas or any design template with a photo that sits within a larger design.
Add a photo from our massive stock photo library — or replace any photos in a template with photos of your choosing.
Select the photo you want to move.
In the Image Tools menu, click the Animate button, and choose from eleven moves.
Each effect comes with unique variations — test 'em out and pick your fave.
Press the Play button in the bottom toolbar to see the animation play.
When you like what you've got, click Download in the top toolbar, and choose "GIF animated image."
Once you've clicked Download, you can close it ("X" in the upper right corner) and do something else if you don't want to wait—it should take just a few moments. PicMonkey will send you an email with a link to the file when it's done.
Extra credit: For a sleek, layered look, the photo subject on the right was extracted from the background using Background Remover, then an Outline effect was added to the layer and offset using the Distance slider. Knockout removed the photo subject so the outline layer could be animated separately from a duplicate version of the same (background-removed) photo subject. Divine, no?
How to make a GIF from text
You might think text isn't interesting enough by itself to capture the imagination in the visual feast that is modern media, but you'd be wrong. Take a whack at all the text effects available in PicMonkey, set 'em in motion with animation, and export your text design as a GIF—wow-making looks are achievable, clickety-fast.
Text GIFs are a great way to spice up your brand's interactions on Twitter, where tweets with animated GIFs get 55 percent more engagement than tweets without. And text GIFs are great for simple, emotive messages that connect your brand to the affective atmosphere of a significant cultural moment.
Steps for creating a GIF from text:
Start from a blank canvas and add text, or open up a design template that has text in it.
Select a text layer you want to move.
In the Text Tools menu, click the Animate button, and choose from eleven moves plus their respective variations.
Press the Play button in the bottom toolbar to see the animation play.
When you like what you've got, click Download in the top toolbar, and choose "GIF animated image."
How to make an animated GIF from a graphic
Using animated graphic GIFs as images in Facebook status update posts is a natch (why be static when there's action to be had?) but they also work well in comments and replies, where a little extra personality goes a long way. To get inspired, take a peek at PicMonkey's massive graphics library. You can even make your own graphic stickers by erasing an object from a background using Background Remover.
Steps for creating a GIF from a graphic:
Start from a blank canvas and add a graphic, or open up a design template that has a graphic in it.
Select the graphic layer you want to move.
In the Graphic Tools menu, click the Animate button, and choose from eleven moves plus their respective variations.
Press the Play button in the bottom toolbar to see the animation play.
When you like what you've got, click Download in the top toolbar, and choose "GIF animated image."
Note: You can apply the same animation to several layers by group-selecting them (hold down the shift key, then click each layer), then click the Animate button, which will then be labeled "Animate: Multiple." Then choose your animation move and they'll all animate with that move at the same time.
You can always take the easiest route of all—use one of our gorgeous animated GIF graphics, add it to your background, and export it as a GIF. These animated graphics are all GIFS, so they loop continuously, and the categories go from seasonal graphics, accents, and borders, to building blocks like animated shapes and brushes.
How to create a video-to-GIF image
Instead of an emoji to communicate a reaction in text threads with friends or co-workers, create a video GIF that humorously or seriously depicts your message. Add text or add doodles using the draw tool. Add graphics, even animate the graphics. Then export as a GIF and you've got your vibe library started.
Steps for creating a GIF from a video:
Click Create new and choose a video from our stock videos library. Or upload your own video. Or select a photo layer in an existing design template and replace it with what you want to move in an existing design template.
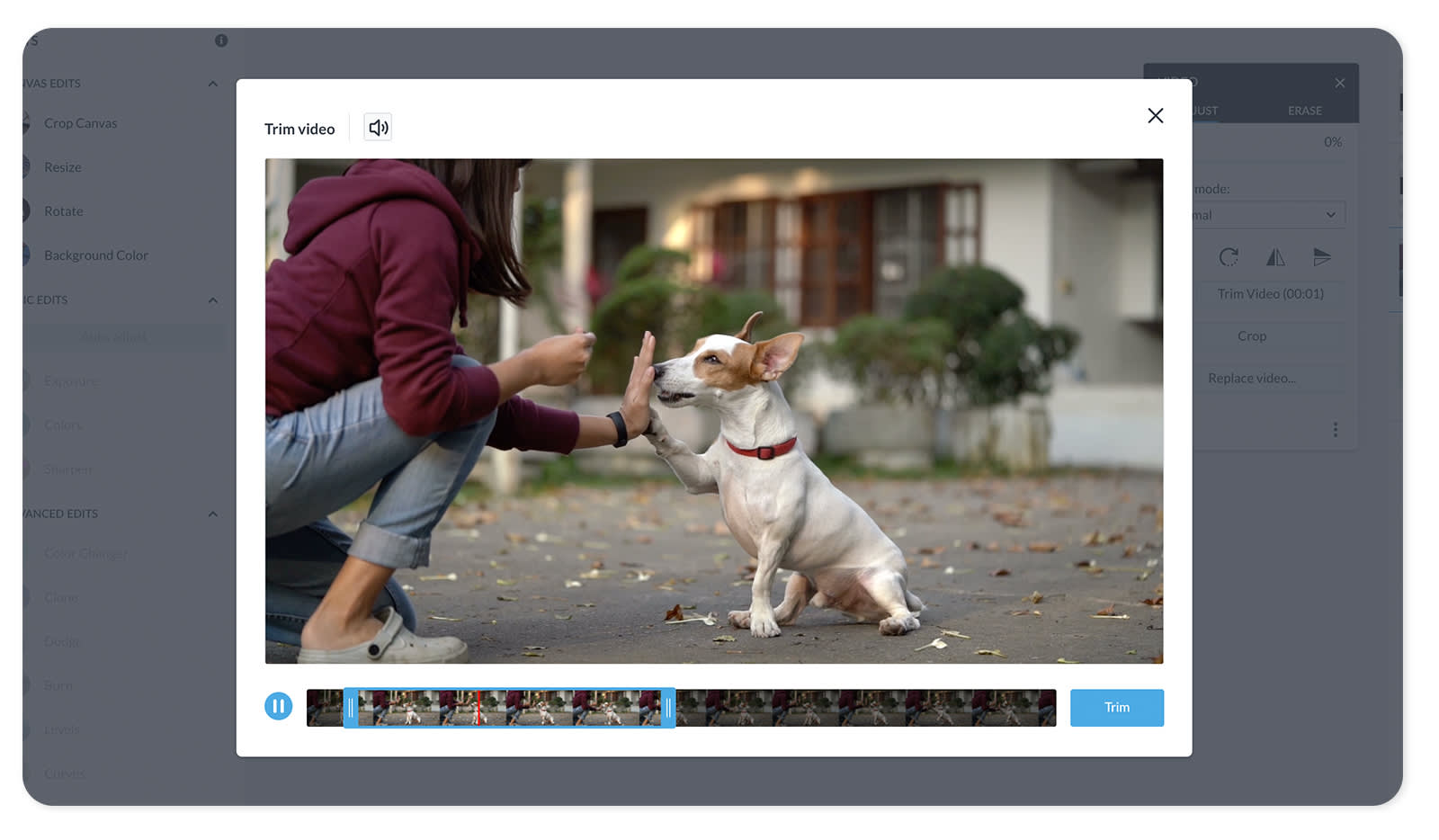
If your video clip is longer than you want it to be (2 - 3 seconds is a good length), click the Trim video button in the Video Tools menu, and the trim window will open.
![]()
Press the Play button in the bottom toolbar to see the video GIF play.
When you like what you've got, click Download in the top toolbar, and choose "GIF animated image."
Tip: If you're adding text and graphics over your video, you'll want to get friendly with the Layers panel (click the stacked squares icon in the bottom right corner to open it). It lets you select and order layers, so you can choose which one you want to be 'in front."
More ways you can use GIFs
Find this presentation template and many more in our template library.
Add GIFs to presentations. Make dry numbers slides come alive by using animated GIF graphics to draw attention to important concepts.
Create branded GIFs for messages you end up saying often in messenger apps like Facebook Messenger, Slack, Whatsapp; and replies on Twitter and Reddit. "Thanks for sharing our post," "Contact Customer Service," or simple messages like "You're the best," "My pleasure," "Back atcha." If you create a GIF with an authentic, on-brand aesthetic it truly won't feel like a cut-and-paste reply.
Create a colorful GIF to introduce new employees in email or Zoom meetings or presentations. Just keep it in your PicMonkey cloud storage and replace the photo and name for each new person.
Use a GIF as the graphic cornerstone of any campaign, then drop it in email, social post, and ads — you'll stay on-message every time.
Make a GIF for a Facebook ad — the continuous play of GIFs means your message and motion is perfectly timed.
Spruce up the least exciting pages of your company's website with GIFs that make them vibrant and appealing (pricing page, about us page, catalog pages).
Create unique GIF-enhanced end cards to insert into your YouTube video. It's an easy-peasy substitute for expensive motion graphics and keeps your closing moments lively.
Use animated GIFs to inform, show a process, or clarify things — how to fill out this form, where the second left turn is, whipping the meringue to the proper stiffness.